Some tools to take you to the next level with CSS.
@mJordanCodes
by
Jordan Brady
Level Up Your CSS
Firefox <3 CSS Devs
- Dev Tools - Inspector
- Style Editor
- Grid Inspector
- Flexbox Inspector
Firefox Dev Tools
Allows you to examine, edit, and debug HTML, CSS, and JavaScript.

Open with
[CMD] + [OPT] + [ i ] (Mac)
[CTRL] + [SHIFT] + [ i ] (Windows)
Let's take a look -->

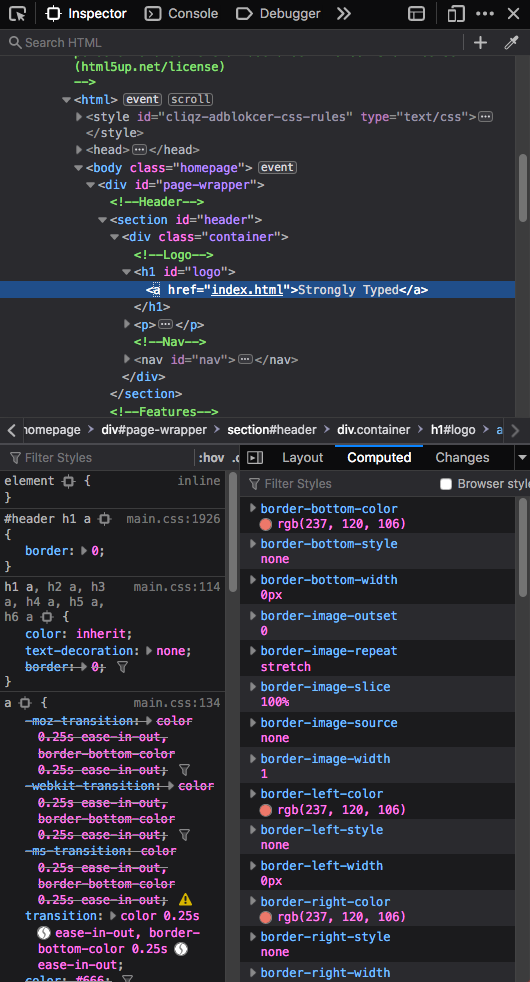
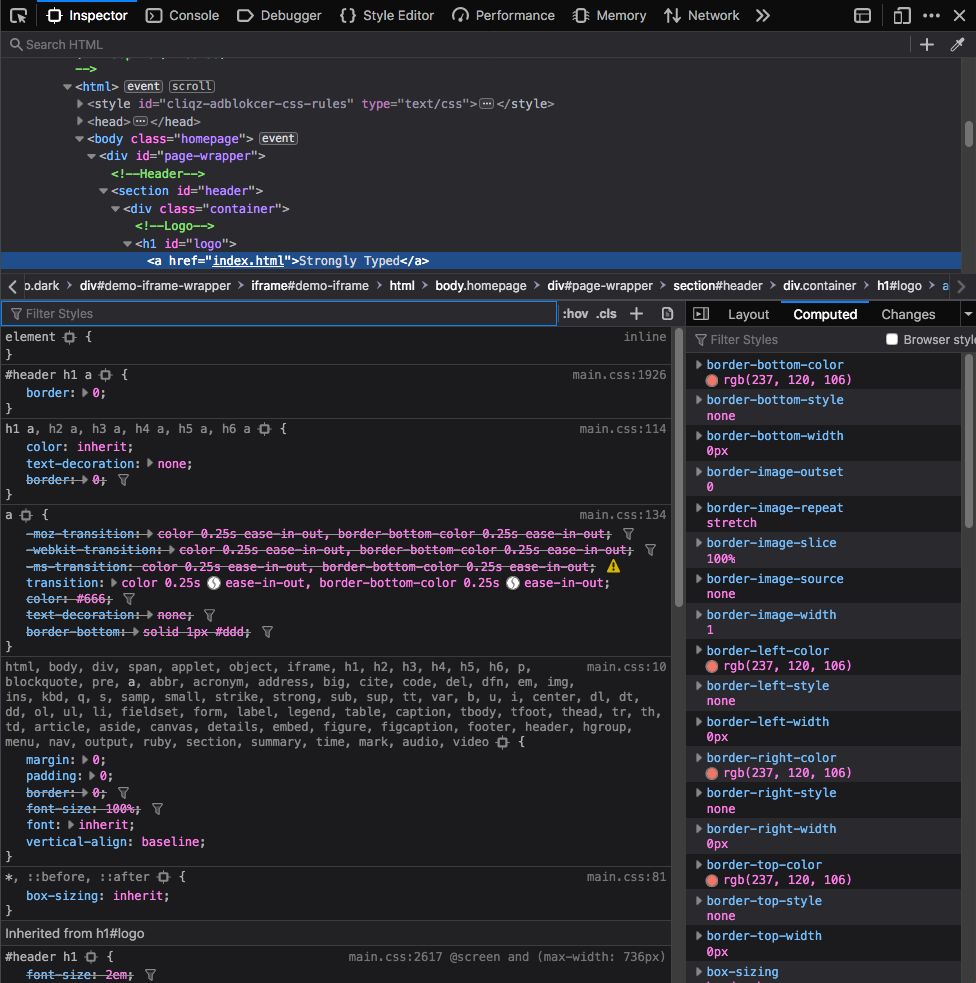
Rules View
The Rules view lists all the rules that apply to the selected element, ordered from most-specific to least-specific:
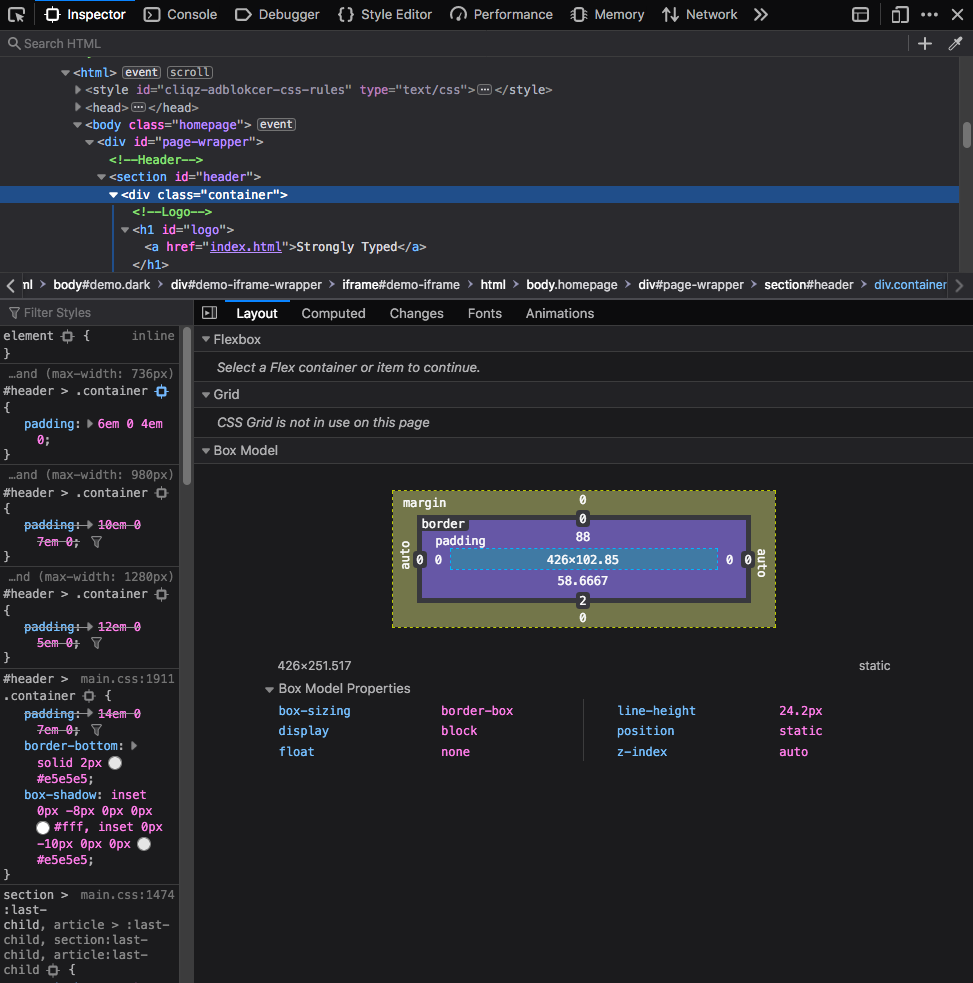
Layout Panel
The Layout Panel shows the Box Model and how it is applied to the selected element.

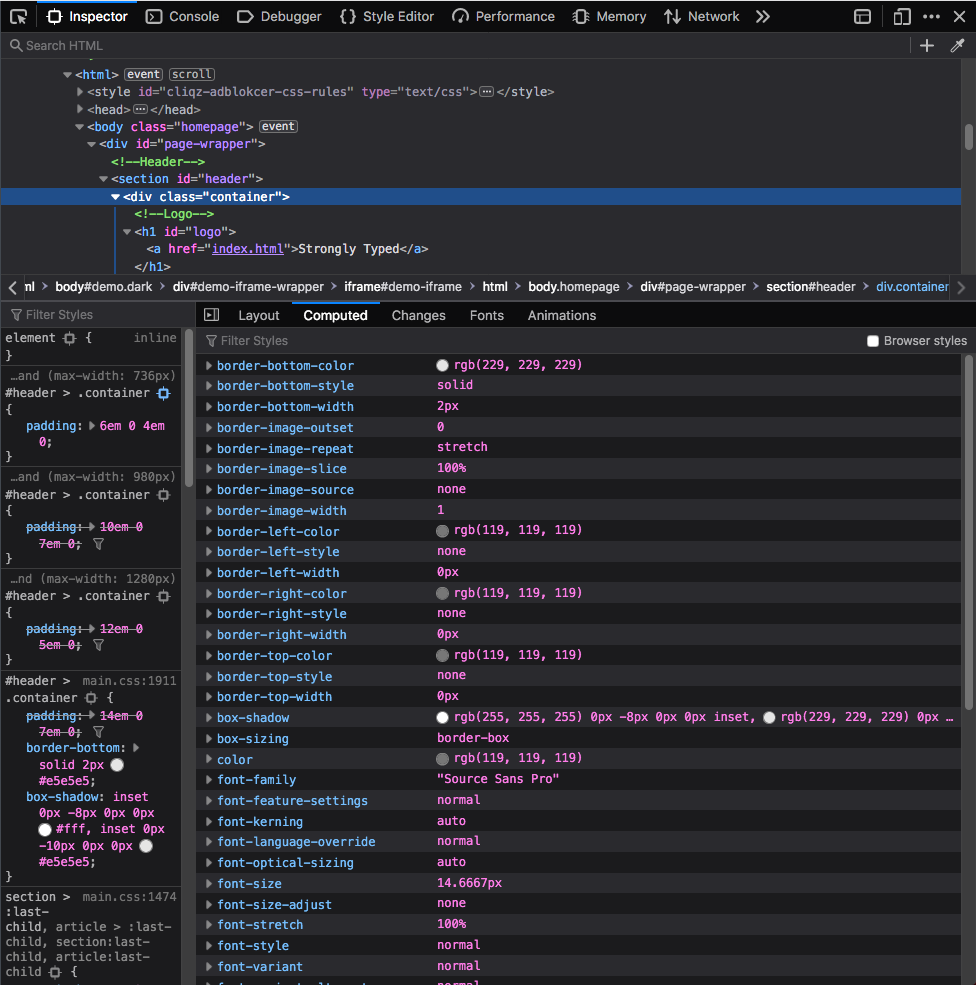
Computed Panel
This panel shows the calculated value that each CSS property has for the selected element:

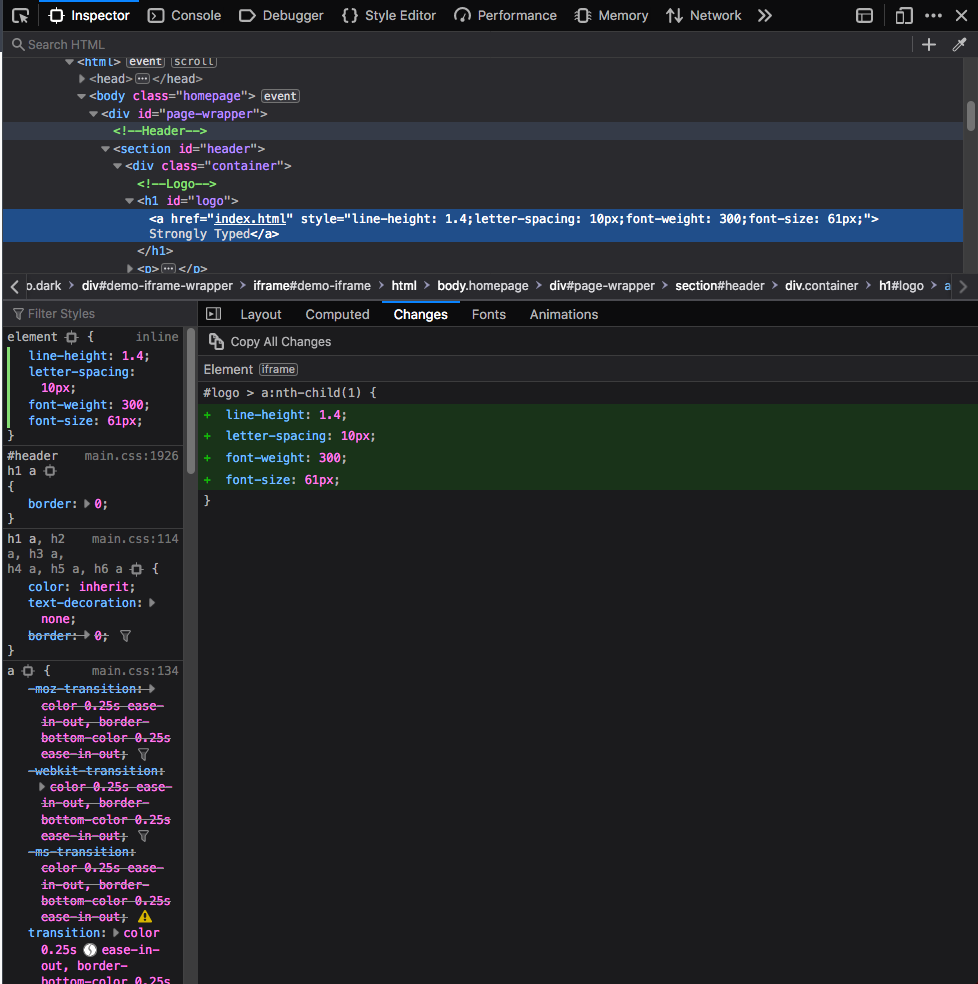
Changes Panel
This panel shows all CSS that you have changed in browser.

Firefox Style Editor
Allows you to view and edit associated stylesheets as well as create new stylesheets from scratch.


Style Sheet Pane
Editor Pane
Media Sidebar
Firefox Grid Inspector
The Grid Inspector allows you to examine CSS Grid Layouts using the Firefox DevTools, discover grids present on a page, examine and modify them, debug layout issues, and more.

Let's take a look -->
Firefox Flexbox Inspector
The Flexbox Inspector allows you to examine CSS Flexbox Layouts using the Firefox DevTools, discover flex containers on a page, examine and modify them, debug layout issues, and more.
Let's take a look -->
